ガラスビンの描き方が続いていますが今回は緑色のビンです。
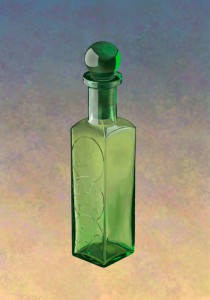
モチーフのアンティークビンです。
球がついたキャップがめずらしいです。
1.背景の大まかな色をグラデーションツールかグラデーションレイヤーで作ります。
テクスチャー感のあるブラシでベースの色からわざと色相を少し離した色を置き、複雑な感じを加えます。
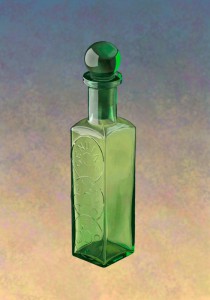
2.モチーフの描き始め30~40分くらいです。
ディテールは気にせずに、大まかな色と形を押さえて描きます。
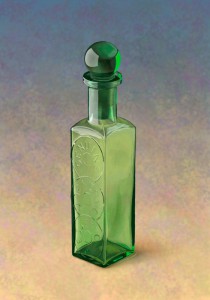
3.描き始め2時間くらいです。
色つきのビンはガラスが厚くなった部分が暗くなります。反対に光源が写り込んでいるハイライト(表面反射光)が明るくなるので、コントラストを強く描きます。
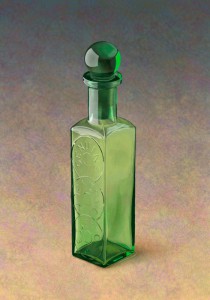
4.ある程度描き込むと、形を正確に取るためにパスツールで基準線を作ります。
PhotoshopもIllustratorと同じようにパスが使えます。
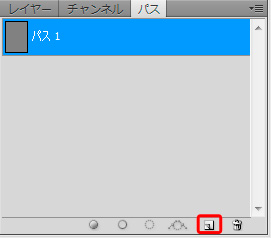
パスパレットから新規パスを作成アイコンをクリックします。
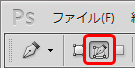
ツールパレットからペンツールを選びます。
オプションバーからパスを選びます。これで準備が整いました。
5.ペンツールで基準となる中心線や楕円、外形線を引きます。
パスの作り方はIllustratorと同じです。
消失点がカンバスの外にあっても、パスツールはカンバスの外にも線が引けます。
これが凄く便利で、基準線作成にパスツールを使う理由です。
6.パスで基準線ができたら、そのパスに沿って画像レイヤーにブラシツールで線を描きます。
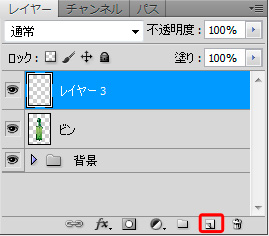
まず新規レイヤーを用意します。
ツールパレットからブラシツールを選びます。
ブラシの種類はハード円ブラシで線の太さは3~5pixelくらいにし、描画色に彩度が高く分かりやすい色を選びます。
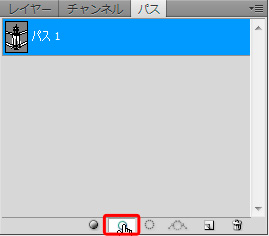
パスパレットから基準線を作成したパスをアクティブにし、パレット下段のブラシでパスの境界線を描くアイコンをクリックします。
そうすると、パスに沿って線が描けます。
線の強さはレイヤーの描画モードや不透明度で調整します。
7.首の左側部分のハイライトを描くために、ハイライトが無い状態を想像しながら描きます。
8.ハイライトは別レイヤーにして描きます。
リアルなハイライトの描き方はこちら。
9.ボトル表面の文字レリーフを描き始めたところです。
10.ビンが完成しました。
11.影を描きます。
12.背景に模様を描きます。
模様はIllustratorのパスで作り、Photoshopにコピー&ペーストで持ってきます。やり方はこちらで解説しています。
13.模様が一枚だけだと深みが足りないのと、モチーフが置いている平面の感じが弱かったのでもう一枚模様を作って完成です。




















デッサンで静物を描く時はパースを引いてアタリをとり細部に移ります。
なぜ順番が逆なんでしょう。トレスなのでしょうか?
jinさん
コメントをありがとうございます。
レスが遅くなって申し訳ありません。
パースの基準線が先か、ペイントが先なのかということですね。
僕の目指す絵というのは、絵の骨格というか骨組みというか全体的な強さが重要だと思っています。
最終的には細部をかなり描き込むので、繊細な絵に見えるかもしれませんが、
細部よりも全体がしっかりと、とらえることが出来いているのかの方が大切だと考えます。
ですので、描き初めは細部を気にせずに全体の色や質感や雰囲気をとらえるために
太めのブラシでガサガサと大胆に描きますので、パースの正確さはあまり意識しません。
描き初めの1~2時間でモチーフの骨組みをつかむことが出来れば、
完成が約束されたようなものです。
デジタル画材は修正が簡単にできるので、後から形やパースに手を加えていく
僕のようなやり方に向いています。
鉛筆デッサンや木炭デッサンなど、デジタル画材に比べて修正がしにくい画材の場合は
おっしゃるとおりパースの基準線を引いてからの方が、効率がいいと思います。