今回は作品制作のプロセスをご紹介します。
まずモチーフをパソコンの横に置いて、映り込みがきれいに見えるようにライティングをします。
左の照明は写真フィルムを見るためのライトボックスを流用しています。右側には白いレフ板を置いています。
カンバスサイズは3500×5000ピクセルにすることが多いです。
このくらいだとインクジェットプリンター出力の場合200dpiでA2サイズくらい、150dpiでA1サイズくらいまで出力できます。
まずは雲模様フィルターを使って少しテクスチャー感がある背景を作ります。
次に新規レイヤーに全体をざっくりと描きます。ここまで1時間くらいです。
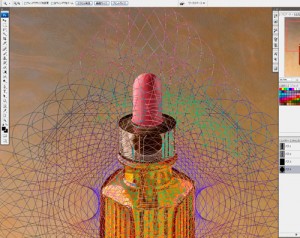
まだディテールを描き込んではいないですが縮小表示をしてみてガラスの質感が出ていればOKです。

早い段階で形を正確に取った方がいいので、パスツールを使って基準となる直線や楕円をひきます。

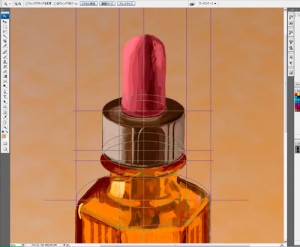
形を正確に押さえたらディティールを描き込んでいきます。
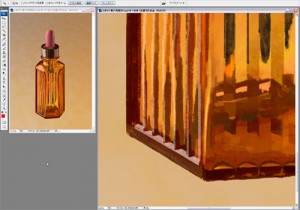
このときカンバス全体を表示するウィンドウとディテールを拡大して表示するウィンドウの二つを表示しながら描きます。
メニューからウィンドウ>アレンジ>“ファイル名”の新規ウィンドウです。
そうすると全体とディテールのバランスが取りやすくなります。
モチーフがだいたい出来上がったら、モチーフが前に出てくるように背景のトーンを調整します。
同時に影も描きます。このとき影の中にガラスを通り抜けて来た光が集光して明るくなる部分があるので、そういう部分はブラシの描画モードをスクリーン(加法混色)にして描きます。
モチーフの描き込みに対して背景があっさりとしているので、背景に模様を描きます。
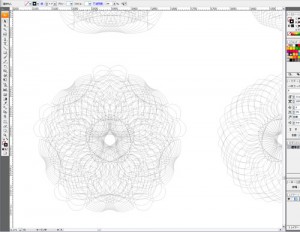
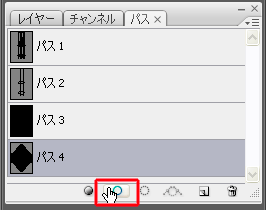
まずIllustratorのパスで模様を作ります。
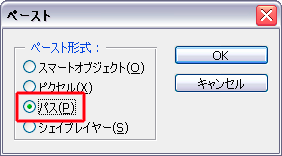
パスを選択してコピーして、Photoshopにパスとしてペーストします。

パスの位置や大きさを調整したらブラシツールを選び描画色とブラシサイズを設定します。
次にパスパレットのアイコンの左から2つ目ブラシでパスの境界線を描くをクリックします。
そうするとパスに沿ってブラシで線が描けます。
何種類かの模様を重ねてレイヤーの描画モードや不透明度を調整して完成です。
ちなみにアトリエのデスクの写真です。
液晶タブレットで描いています。
液晶タブレットとキーボードの間にあるディバイスは3Dconnexion社の3Dマウスです。
真ん中にあるレバーを操作するだけでウィンドウの上下左右スクロール、拡大・縮小表示、ブラシサイズの変更ができる優れものです。












先程イバラードSNSを、みました
もう少し早く知っていたら、見に行けたのに残念です
昨日は京都に居ました、次回は必ず拝見致します。。
ponnzuさま
コメントをどうもありがとうございました。
すれ違いですね。残念です。
次回、個展を開催するときにもこちらで告知させていただきますので、その時はぜひどうぞ。
[...] 10.僕の場合、背景に細かい模様を描きます。 モチーフをかなり描き込むので背景よりモチーフが強くなりがちです。そうするとモチーフが背景から浮いた感じがしてしまう(逆に言うと背景が沈みすぎる)ので、背景を少し強くするためです。 模様の描き方はこちらで紹介しています。 [...]
[...] 10.背景に模様を描きます。模様の描き方はこちらです。 模様を1枚つけたところ。 [...]